किसी भी वेबसाइट या वेब पेज का शर्ट-कट आप अपने डेस्कटॉप पर चाहें तो बहुत आसानी से बना सकते हैं !डेस्कटॉप पर किसी वेबसाइट का शर्ट-कट बनाने का फायेदा ये है की आप को बार बार इन्टरनेट ब्राउसर खोल के एड्रेस टाइप नहीं करना पड़ेगा या सेव किये गए बुक मार्क में खोजना नहीं पड़ेगा !सिर्फ एक क्लिक करना पड़ेगा डेस्कटॉप पर बने शर्ट-कट आईकन को और आप का वेबसाइट खुल जायेगा !इस तरह आप जितने वेबसाइट का चाहे शार्ट-कट बना सकते हैं और उन सब को एक वेब पेज नाम का फोल्डर बना के सेव कर लें और जब जिस वेबसाइट को खोलना हो उसके आईकन को क्लिक करदें !
वेबसाइट का शर्ट-कट आईकन बनाने का तरीका !
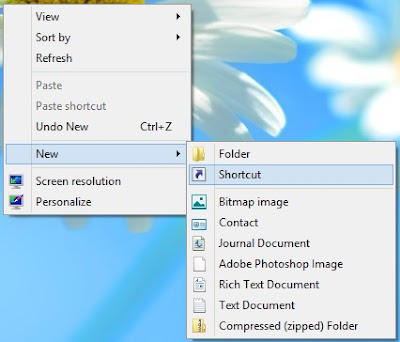
डेस्कटॉप के किसी खाली जगह पर राईट क्लिक करें और new को फिर Shortcut को क्लिक करें !
Shortcut को क्लिक करने के बाद एक नया window खुलेगा उसमे आप उस वेबसाइट का url एड्रेस टाइप करें जिसका शर्ट-कट आईकन बनाना हो और फिर नेक्स्ट दबा दें !
Next दबाने के बाद आगले window में वेबसाइट का नाम या आप shortcut को जो नाम देना चाहते हैं उसको टाइप कीजिये और फिर निचे Finish बटन को क्लिक कर दीजिये!
Finish बटन को क्लिक करने के बाद आप के कंप्यूटर डेस्कटॉप पर आप को अपना बनाया हुवा वेबसाइट का shortcut आईकन दिखने लगेगा और आप जब इस आइकन को क्लिक कीजियेगा तो आप का वेबसाइट खुल जायेगा !








किसी भी वेबसाइट या वेब पेज का शर्ट-कट आप अपने डेस्कटॉप पर चाहें तो बहुत आसानी से बना सकते हैं !डेस्कटॉप पर किसी वेबसाइट का शर्ट-कट बनाने का फायेदा ये है की आप को बार बार इन्टरनेट ब्राउसर खोल के एड्रेस टाइप नहीं करना पड़ेगा या सेव किये गए बुक मार्क में खोजना नहीं पड़ेगा antique gold earrings designs , silver head pieces , mirror jewelry box , winter scarves for women !सिर्फ एक क्लिक करना पड़ेगा डेस्कटॉप पर बने शर्ट-कट आईकन को और आप का वेबसाइट खुल जायेगा !इस तरह आप जितने वेबसाइट का चाहे शार्ट-कट बना सकते हैं और उन सब को एक वेब पेज नाम का फोल्डर बना के सेव कर लें और जब जिस वेबसाइट को खोलना हो उसके आईकन को क्लिक करदें !
जवाब देंहटाएं